Frontend and Backend: Complete Web Development Essentials
Navigate to
- Overview
- What is Frontend and Backend Development
- Which one is Best? Frontend or Backend Development
- Difference between Frontend and Backend Web Development
- Which language is best for Frontend and backend Web Development?
- Best and Topmost Frontend and Backend Technologies
- Types of Frontend and Backend Developer
- Advantages of Frontend and Backend Web Development:
- Drawbacks of Frontend and Backend Web Development
- To Wrap-up
- FAQ's

Overview:
Hey there! Ever wondered how websites come to life? It's like a tag team match between frontend and backend developers. Picture this: the front end is the fancy storefront, all glitzy and eye-catching, while the Backend is the quiet hero working backstage, managing databases and servers. Together, they make web development steps look like a piece of cake! Frontend and backend devs are the unsung heroes of the internet, making sure everything runs smoothly. So next time you browse your favorite site, give a nod to these awesome folks. They're the reason we can click, swipe, and scroll with ease!
What is Frontend and Backend Development?
Alrighty, let's break it down! Frontend and backend development are like the two sides of a coin when it comes to making websites.
- Frontend is the part you see and interact with, with all the pretty colors, buttons, and layouts. It's like the front door of a store, welcoming you in with its charm.
- Backend, on the other hand, is the hidden machinery behind the scenes, handling all the technical stuff like storing data and making sure everything runs smoothly.
Frontend and backend developers are the wizards who make it all happen, kind of like the architects and builders of the internet world. When it comes to website design and development for business, they're the dream team, making sure your online storefront not only looks good but also works like a charm. So, next time you're browsing the web, give a little nod to these digital superheroes!
Which one is Important? Frontend or Backend Development
- It's like asking if pancakes are better than waffles – it all depends on your taste buds! Frontend development focuses on making websites look pretty and user-friendly, while backend handles the behind-the-scenes magic.
- Frontend web development roadmap involves mastering languages like HTML, CSS, and JavaScript, perfect for those who love playing with colors and layouts.
- Backend, on the other hand, dives into databases, servers, and security, ideal for those who enjoy tinkering with the nuts and bolts of a website.
- The future of web development? Well, both frontend and backend are here to stay! With the digital world evolving faster than you can say "code," there's plenty of room for both skill sets.
- So, whether you're drawn to the front-end glitz or the back-end brains, remember: it's not about which one's "best," but which one brings out your inner digital maestro!
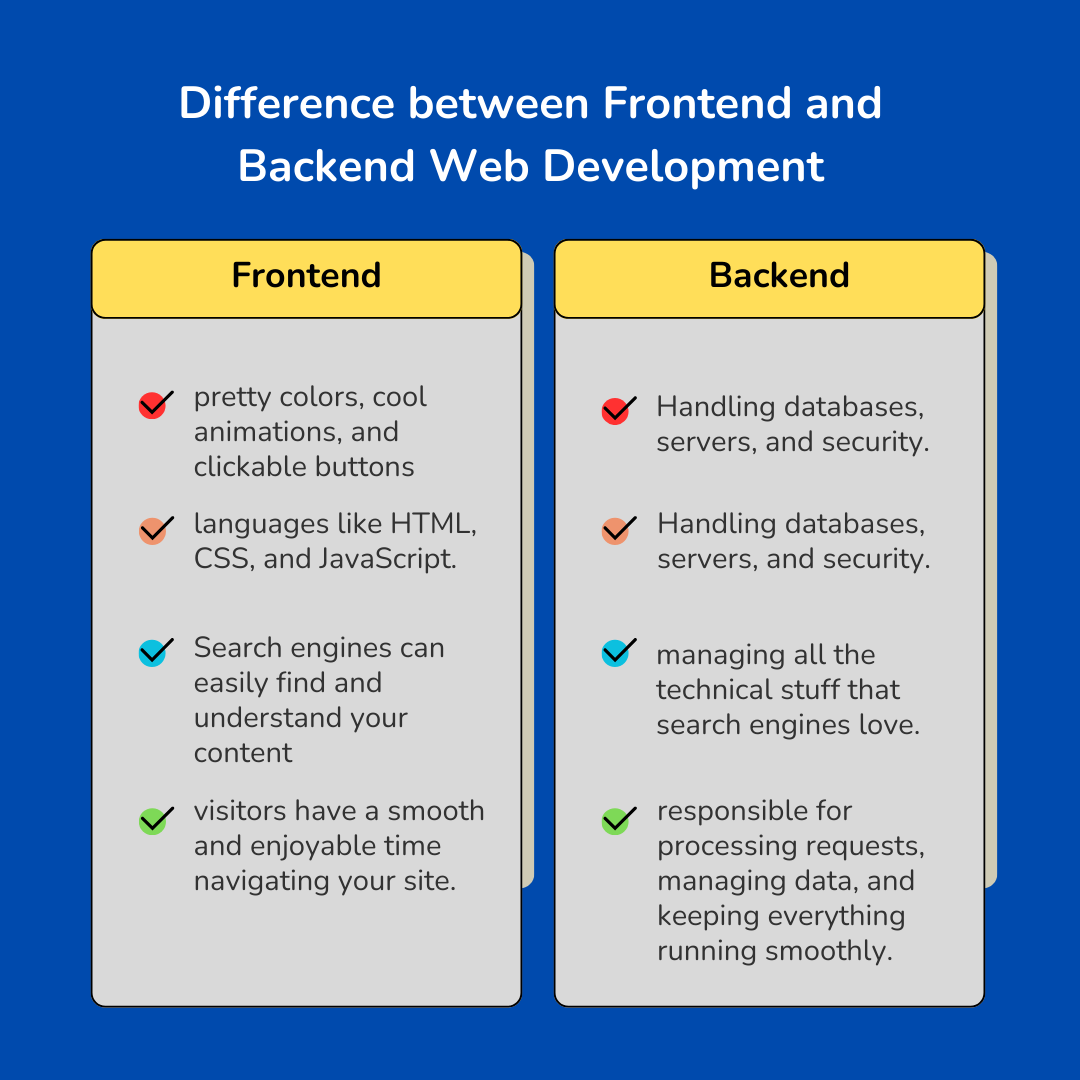
Difference between Frontend and Backend Web Development
Frontend and backend developers play different roles on a single website, So what is the difference between frontend and backend development

Frontend:
- Frontend is what you see - the pretty colors, cool animations, and clickable buttons that make you go "wow."
- Frontend developers are like digital artists, painting the canvas of your website using languages like HTML, CSS, and JavaScript.
- It's like making a search engine-friendly website - ensuring that search engines can easily find and understand your content.
- Frontend web development is all about user experience - making sure visitors have a smooth and enjoyable time navigating your site.
- Think of Frontend as the face of your website - it's what makes that first impression!
Backend:
- The backend is the behind-the-scenes magic - handling all the heavy lifting like databases, servers, and security.
- Backend developers are the unsung heroes, making sure everything runs smoothly in the background.
- Just like Frontend, backend is crucial for creating a search engine-friendly website - managing all the technical stuff that search engines love.
- While Frontend focuses on user experience, Backend ensures that the website functions efficiently and securely.
- The backend is like the brain of your website - it's responsible for processing requests, managing data, and keeping everything running smoothly.
Which language is best for Frontend and backend Web Development?
Frontend development Languages:
- HTML: The skeleton of web pages, it's like the blueprint for your digital masterpiece.
- CSS: Think of it as the fashion designer of the internet, styling those HTML elements to perfection.
- JavaScript: This one's the party magician, adding all the fun animations and interactive features.
- React: It's like the superhero of frontend, swooping in to save the day with its reusable components.
- Vue.js: Picture JavaScript's easy-going cousin, making frontend development a walk in the park.
Backend Development Languages:
- Python: The Swiss army knife of backend, it's like having all the tools you need in one neat package.
- JavaScript (Node.js): Yep, it's not just for Frontend anymore – now you can use it to conquer backend too!
- Ruby: Smooth like butter, this language makes backend development feel like a breeze.
- Java: The big boss of the Backend, powering those heavy-duty applications with ease.
- PHP: Despite its quirks, it's still kicking around, especially for whipping up dynamic websites in a snap.
So, whether you're crafting a trending & mobile-friendly website or diving into new website development, just remember: it's not about the language, it's about the magic you create with it!
Best and Topmost Frontend and Backend Technologies:
Top& Best Frontend Technologies:
- React: The superhero of frontend, making websites fly with its lightning-fast performance and reusable components on Google.
- Vue.js: Like the friendly neighbor, it keeps things simple and flexible, perfect for beginners.
- Angular: The wise old owl, guiding developers through complex frontend forests with ease.
- TypeScript: Think of it as JavaScript's sophisticated cousin, adding an extra layer of security and clarity.
Top& Best Backend Technologies:
- Node.js: The all-rounder, powering both frontend and backend like a boss with its JavaScript magic.
- Django (Python): Like a trusty sidekick, it handles backend tasks with speed and elegance.
- Ruby on Rails: The smooth operator, turning complex backend tasks into a breeze.
- ASP.NET (C#): The powerhouse of the backend, ensuring security and scalability for your website.
When it comes to crafting a secure and growth website that's Google algorithm new website ready, these frontend and backend technologies are your trusty companions! So, strap on your coding cape and let's conquer the digital frontier together!
Types of Frontend and Backend Developer:
Types of Frontend Developers:
- UI/UX Designer: They specialize in creating visually appealing and user-friendly interfaces.
- JavaScript Developer: Masters of JavaScript, they focus on adding interactive elements and functionalities to websites.
- HTML/CSS Developer: Experts in crafting the structure and style of web pages using HTML and CSS.
- Responsive Design Specialist: They ensure that websites adapt seamlessly to different devices and screen sizes.
- Accessibility Developer: Dedicated to making websites accessible to users with disabilities, ensuring inclusivity and compliance with accessibility standards.
Types of Backend Developers:
- Database Administrator: Responsible for managing and maintaining databases to ensure smooth data handling.
- Server-side Developer: Experts in server-side scripting languages like Python or PHP, handling backend logic and functionality.
- Security Specialist: Ensures that websites are protected from cyber threats and vulnerabilities.
- System Administrator: Manages server infrastructure and ensures its reliability and performance.
- Maintenance Developer: Handles ongoing website maintenance, updates, and optimizations to keep the website running smoothly and efficiently.
Whether it's creating a good website advantage or ensuring seamless website maintenance, Frontend and Backend developers play crucial roles in building and maintaining successful websites.
Advantages of Frontend and Backend Web Development:
Advantages in Frontend Development:
- Eye-catching Design: Frontend makes websites look pretty enough to make unicorns jealous.
- Smooth Interactions: It's like giving your website a personality, making users want to stay and chat.
- User-Friendly Navigation: Frontend ensures users won't get lost in the internet jungle like a GPS for websites.
- Mobile Compatibility: It's like having a website that fits in your pocket, making it easy to browse on the go.
- First Impressions Count: With Frontend, you can make a smashing first impression, leaving users grinning like they've found the internet's pot of gold.
Advantages in Backend Development:
- Data Handling: The backend keeps your website running smoothly, like a chef juggling a dozen eggs without a crack.
- Security Shield: It's like having a digital fortress protecting your website from cyber villains.
- Scalability: Backend lets your website grow without breaking a sweat, like a magic expanding potion.
- Customization: It's the secret sauce for creating different websites, from online stores to social networks.
- Quality Control: Backend helps evaluate website quality, ensuring everything runs like a well-oiled machine, leaving users as happy as a kid in a candy store.
Drawbacks of Frontend and Backend Web Development:
Drawbacks in Frontend Development:
- Pixel Perfect Paranoia: Making everything look just right can drive you crazier than a squirrel in a nut factory.
- Browser Compatibility Battles: It's like trying to herd cats - you'll never get them all to behave the same way.
- Update Overload: Frontend tools update more often than your grandma's Facebook status, leaving you in a perpetual state of "update now or later?"
- Responsive Design Dilemmas: Making Professional websites look good on every device feels like trying to fit a giraffe into a Mini Cooper.
- Design Dead Ends: Sometimes Frontend feels like playing with Lego but only having square blocks.
Drawbacks in Backend Development:
- Debugging Doldrums: Finding backend bugs is like searching for a needle in a haystack - if the haystack was made of needles.
- Security Stress: Keeping your website safe from cyber-attacks feels like trying to protect a candy store from a horde of sugar-crazed toddlers.
- Scaling Struggles: Making a website that can handle millions of users feels like trying to build a skyscraper out of toothpicks.
- Time-Sucking Tasks: Backend development can feel slower than a tortoise on a treadmill, especially when dealing with tedious tasks like database optimization.
- Project Scope Creep: As your website project plan expands, backend development can feel like trying to herd cats in a thunderstorm.
To Wrap-up:
In conclusion, understanding Frontend and back end is like knowing the difference between the chef and the waiter in a restaurant. Frontend serves up the delicious dishes (websites) you see and interact with, while the Backend is busy cooking up all the ingredients behind the scenes. Together, frontend and backend developers are the dream team of the digital kitchen, whipping up websites that leave you craving for more. So, whether you're browsing the web or craving a tasty site of your own, remember: frontend and backend are the secret sauce in the recipe for online success, just visit a top web development company in Bangalore!
Related to this
Let's Discuss Your Project