How To Make a Web Application: Development Process, Benefits And Examples
Navigate to
- What is Web Application Development?
- Difference between Web Application vs Website development:
- Step By Step Development Process To Develop a Web Application
- Benefits of developing a Web application:
- Top 8 Best and common platforms to develop a web application
- Some Examples of Web Application Development We Use Daily

In this blog, I am sharing with you the step-by-step process to make the web application that you dream of!
Have you ever been surprised to see your favorite web application and wondered how they have developed the
application in such a way that is impressive?
And, have you ever thought to build a web application of your dream and struggling where to start,
No worries, this blog is for you!!!
Let's begin with what is Web Application Development
What is Web Application Development?

Web Application Development is the process of creating websites or online applications that run in a web browser.
It's all about designing and building apps that help businesses operate more efficiently and serve customers better.
When we talk about custom web app development, it means creating a unique and tailor-made application that fits
specific business needs perfectly. This ensures that the app has all the features and functionalities required,
providing a seamless user experience. Whether it's for e-commerce, education, or any other industry, custom web app
development can significantly enhance productivity and customer satisfaction.
Difference between Web Application vs Website Development

Web Application Development |
Website Development |
| Interactivity: Web application development is dynamic and interactive, allowing users to perform
various tasks and actions. |
Information Presentation: Websites primarily focus on presenting information to visitors in a
structured manner. |
Custom Functionality: Web application development offers custom functionalities tailored to specific business needs,
enhancing efficiency and user experience. |
SEO Friendly: SEO-friendly websites are easily discoverable by search engines, improving
visibility and attracting more traffic. |
| Complexity: Developing web apps involves more complex programming to handle user inputs, data
processing, and interactions. |
Advantages: Advantages of Good websites provide a platform for businesses to showcase
products/services, build credibility, and engage with customers. |
| User Accounts: Web application development often includes user account management, authentication, and personalized content
delivery. |
Accessibility: Websites are accessible to a wide range of users across different devices and platforms. |
| Data Handling: Web application development manages and processes large volumes of data efficiently, often integrating
with databases and external APIs. |
Maintenance: Regular maintenance ensures websites remain up-to-date, secure, and functional for users. |
Step By Step Development Process To Make a Web Application
Here comes the crucial part of this blog, which is how to create and develop a web application for your business. We all know creating a web application is a complex process, but don't worry, this comprehensive blog is going to break it down into manageable steps that can make the process to develop a web application more approachable and easy to make a web application.

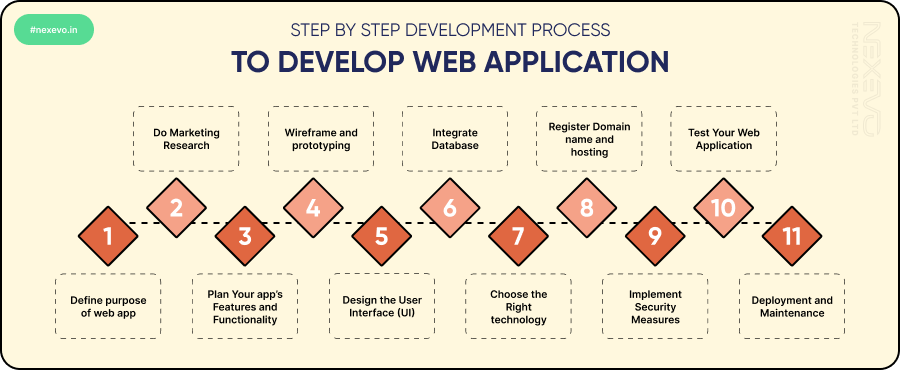
Let’s explore the step-by-step development process to make a web application development, here are the 11 steps that help you through the development process of building a web application:
- Define the purpose of the web app
- Do Marketing Research
- Plan Your app’s Features and Functionality
- Design the User Interface (UI)
- Wireframe and prototyping
- Integrate Database
- Choose the Right Technology
- Register Domain name and hosting
- Implement Security Measures
- Test Your Web Application
- Deployment and Maintenance
Let’s take a look at each development process one by one.
1. Define the purpose of the web app:
Before beginning the development process to build a web application for your business, it is very important to understand the purpose of the web app that you want to create. Let’s discuss some of the important key questions, that you must ask yourself before beginning with the making of a web application.
Key Questions:
What problem does the application solve?
Who is your target audience?
What are the core features and functionalities?
2. Do Marketing Research:
Now you would have decided and fixed up your mind about the purpose of creating the web application. Once everything is identified, let’s move to the next step which is conducting marketing research.
Marketing Research is important to understand your competitors and identify the opportunities in the market. It's very essential to analyze the market to see:
Whether a similar product exists in the market
If there are opportunities that exist in the market
Remember:
Make a document of the project’s objectives, target audience, features, and technical requirements. This document will serve as a reference throughout the web application development process.
If these 2 reasons are fulfilled, it's important to identify and set the target audience. After all the market research has done and then you are set to build the web application.
3. Plan Your app’s Features and Functionality:
You have got an idea of how to begin with the development process of a web application, you would have analyzed the market and the opportunities for niche who have decided to go live with the application.
Right??
List the features and functionality of your web application for which you want to build a web application. Plan your web application’s features and functionality that you want to offer for your users.
For example:
An online banking web application might need features like account management, fund transfers, and transaction history.
4. Wireframing and Prototyping:
Wireframing and prototyping are essential steps in making a web application. They help visualize and test the structure, functionality, and flow of the project before moving into full-scale development. Let’s discuss here the detailed explanation of each:
What is a Wireframing?
Wireframing is the process of creating a visual and simplified representation of a user experience (UX). It focuses on layout and structure without going into details like colors, graphics, or final content.
Key Aspects of Wireframing:
Basic Layout: Shows where the elements such as headers, footers, navigation menus, buttons, and content areas are to be placed.
Hierarchy and Flow: This shows the hierarchy and flow of information and interactions, indicating how different screens or sections relate to one another.
Functional Elements: Identifies interactive components like buttons, input fields, and links without detailing their final design.
Annotations: Often include notes to explain functionality and behavior.
Tools for Wireframing:
What is Prototyping?
To make a web application, prototyping is crucial.
Prototyping is the process of creating an interactive display for your web apps. It goes beyond static wireframes to show how the final product will look and function.
Key Aspect of Prototyping:
Interactive Elements: Includes clickable buttons, navigation, and other interactive components to simulate user interactions.
Visual Design: Incorporates final or near-final design elements such as colors, typography, images, and other visual details.
User Experience: Demonstrates the user journey and how they interact with the app, helping to identify potential usability issues.
Feedback and Testing: Allows for user testing and feedback collection, providing insights for further refinements before development.
Tools for Prototyping:
By incorporating wireframing and prototyping into your design process to build a web app, you can ensure a more efficient, user-centered approach to your web application.
5. Design the User Interface (UI):
A user interface is key for successful Web App development. User Interface (UI) for a web application refers to the visual layout and interactive elements through which users interact with the application. It includes everything users see and interact with your web application screens, including buttons, forms, menus, images, text, and other graphical elements. It's important to understand the UI and UX before diving into the steps to create a web application.
Example:
For an e-commerce website, the UI includes:
- Homepage featuring product categories and promotions
- Navigation menu for easy access to different product sections
- Product listings with images, descriptions, and prices
- Shopping cart for managing selected items
- Checkout process with forms for shipping and payment information
- User account area for order history and account settings
All these elements together form the UI of the web application, providing users with a smooth and visually appealing way to interact with the web application.
6. Integrate Database:
Creating a database for a web application means designing a structured system to store and manage the application's data. It involves organizing the data into tables, defining relationships between these tables, and implementing operations for storing, retrieving, updating, and deleting data.
7. Choose the Right Technology:
After completing the above steps to make a web application, here comes the complex step to choose which technology to choose for your web application.
When developing a web application, choosing the right technological stack is essential. Think of front-end frameworks and languages like React, Angular, or Vue, and back-end languages like Node.js, Ruby on Rails, or Django. Your web application will be reliable and accessible if you use the correct stack.
Develop the Front-end for Web Application:
Creating the web application's user interface is a component of front-end development. To create dynamic and responsive user interfaces, use JavaScript, CSS, and HTML. Make sure it works with various browsers and devices.
Actions:
- Use semantic HTML to create a meaningful and accessible structure.
- Apply CSS and preprocessors like SASS or LESS to style your application. Ensure responsiveness with frameworks like Bootstrap or Tailwind CSS.
- Use JavaScript and frameworks like React, Angular, or Vue.js to build dynamic, interactive interfaces.
Develop the Back-end for Web Application:
Back-end development is concerned with your web application's server side. To process and store data, this entails configuring servers, databases, and APIs. To ensure dependability, use efficient and secure coding techniques.
Actions:
- Configure your server environment and connect to your chosen database.
- Create APIs to handle CRUD operations (Create, Read, Update, Delete) and communicate with the front end.
- Secure your application by managing user authentication and permissions.
8. Register Domain Name and Hosting:
We have reached half through the process of making a web application, now let’s discuss how to register a domain name and how to buy hosting;
Domain name:
A domain name is the address through which users will access your web application. Choose a domain name that is easy to remember, relevant to your business, and reflects your brand identity. Use domain registration services to check the availability of your desired domain name and secure it for your web application.
Hosting Server:
Once you've chosen and purchased the hosting provider, set up hosting for your web application. This involves selecting an appropriate hosting plan based on your web application's resource requirements and expected traffic levels. Configure domain settings to point to your hosting provider's servers, ensuring seamless access to your web application.
It is possible to effectively register a domain name, obtain hosting, and launch your web application so that users may access it online.

9. Implement Security Measures:
To make a web application development effective and secure, implementing security measures is important. Put safe authentication techniques, data encryption, and SSL certificates into practice. Update your web application often to ward against security flaws and online attacks.
For example, utilize OAuth for safe user authentication and HTTPS to encrypt data while it's in transit.
10. Test Your Web Application
Yippy!!! Almost completed our development process to make a web application for your business.
Here we are in the testing stage of your web application.
It is crucial to conduct complete testing before releasing your web application development. To find and repair flaws, undertake user acceptability testing, unit testing, and integration testing. Make sure your web application loads and functions properly in a variety of scenarios. Automating testing procedures can be aided by programs like Selenium or Jest.
11. Deployment and Maintenance
Hurray!!! Here we came to the final step to make a web application!!!
All the above steps to build a web application development are completed.
It’s easy and simple, right?
Now we have reached the final step to make the web application live.
Yes, Now is the perfect moment to put your project management web application into a production setting and make it available to users. In this step, we'll keep an eye on your web app's performance, fix any problems that crop up, and update it frequently with fresh features and enhancements. You can keep your web app safe, dependable, and current for many years to come by doing proactive maintenance. It's also important to improve the security before the web application is live.
Benefits of Developing a Web Application:
Developing a web application offers many benefits that can help businesses grow and succeed. Here are six key advantages:

Accessibility: Web applications are accessible from any device with an internet connection. This means users can access your app from their computers, tablets, or smartphones, making it very convenient.
Mobile Responsive Websites: Modern web applications are designed to be mobile responsive. This means they look and work great on all devices, providing a seamless experience for users whether they are on a phone or a computer.
Custom Solutions: Web applications can be tailored to meet specific business needs. You can build a web application with unique features that perfectly fit your requirements, enhancing productivity and user satisfaction.
Easy Maintenance: Web applications are easier to maintain since updates and new features can be deployed centrally. This ensures that all users have access to the latest version without needing to download updates.
Cost-Effective: Developing a web application can be more cost-effective compared to traditional software. There's no need for physical distribution, and maintenance is simpler and cheaper.
Web Application Development Tips: Learning some web application development tips can further optimize the process. Focus on user-friendly design, security, and performance to create a successful application.
Overall, building a web application can greatly benefit businesses by improving accessibility, user experience, and efficiency.
Top 8 Best and Common Platforms to Develop a Web Application:
When making a web application, choosing the right platform is crucial. Here are the top 8 best and common platforms to build web applications:

Ruby on Rails: Known for its simplicity and speed, Ruby on Rails is great for beginners and experienced developers alike. It helps in making web applications quickly and efficiently.
AngularJS: Developed by Google, AngularJS is popular for building dynamic web applications. It allows you to extend HTML's syntax and create rich, interactive features.
ASP.NET: Created by Microsoft, ASP.NET is a powerful platform for building web applications. It offers robust security features and is widely used in enterprise-level applications.
Node.js: Node.js is perfect for building fast and scalable web applications. It uses JavaScript on the server side, making it easy for developers to use the same language on both the client and server sides.
React: Developed by Facebook, React is known for its efficiency in building user interfaces. It allows developers to create reusable components, making web application development more manageable.
Symfony: Symfony is a flexible PHP framework for web application development. It offers reusable components and is known for its performance and scalability.
Angular: Another offering from Google, Angular is a complete rewrite of AngularJS. It is excellent for building large-scale, high-performance web applications.
Django: Django is a high-level Python framework that promotes rapid development and clean, pragmatic design. It’s known for its simplicity and robustness, making web application development straightforward.
Choosing the right platform can make your web application development process smoother and more effective.
Some Examples of Web Application Development We Use Daily:
We use many web applications daily without even realizing it. Here are some examples:

Netflix: www.netflix.com
Netflix is a popular web application for streaming movies and TV shows. It offers a vast library of content and uses advanced algorithms to recommend shows based on user preferences.
E-commerce Websites: www.amazon.in
E-commerce websites like Amazon are web applications that allow users to shop online for a wide range of products. They offer features like product search, reviews, and secure payment options.
Google Docs: docs.google.com
Google Docs is a web application for creating and editing documents online. It allows multiple users to collaborate in real-time, making it perfect for teamwork.
CRM App: www.salesforce.com
Customer Relationship Management (CRM) apps like Salesforce help businesses manage their interactions with customers. They offer tools for sales, customer service, and marketing.
Spotify: www.spotify.com
Spotify is a web application for streaming music. Users can listen to millions of songs, create playlists, and discover new music based on their tastes.
Twitter: www.twitter.com
Twitter is a social media web application where users can post and interact with short messages called tweets. It's a platform for sharing news, opinions, and updates.
Uber: www.uber.com
Uber is a web application that is developed using the Progressive Web Application for booking rides. Users can request a ride from their smartphone, track the driver's arrival, and pay through the app.
These web applications make our daily tasks easier and more efficient, highlighting the importance and convenience of web application development.
Let's wrap up,
I hope, by now, you will have a better idea of how to make a web application for your business.
Still confused about where to begin your journey to develop a web application?
No worries, Our experts at Nexevo Technology are always available to guide you, Talk To our Experts and get clarification on how to make a web application and start to develop a web application today for your business and make your dream go live.
Frequently Asked Question
1. How can I ensure making a web application meets my business needs?
To ensure your web application meets your business needs, start by clearly defining the purpose of the app, the problems it aims to solve, and the specific features and functionalities required to make a web application successful. Obtain comprehensive market research and include interested parties in the planning stage. Throughout development, keep an eye on the app and test it against your business objectives.
2. What technology is used to make web application development?
Web applications are developed using technologies such as HTML, CSS, and JavaScript, backend languages like Python, and JavaScript (Node.js), databases like MySQL or MongoDB, frontend frameworks like React.js or Angular, and tools like Git for version control. Cloud services like AWS or Azure are used for deployment.
3. How can I keep my web application development costs under control?
To control development costs, start with a clear and detailed project plan. Prioritize essential features and functionalities, and consider developing the app in phases. Use open-source tools and frameworks when possible. Regularly review the budget and adjust as needed to avoid overspending. Remember to consult with a Web Application Development company to get more clarity.
4. How can I ensure my web application development is compatible with all devices?
To ensure compatibility, make a web application development with a responsive design that works well on different screen sizes and devices. Test it on various browsers and devices to identify and fix any issues. Utilize frameworks like Bootstrap or Tailwind CSS to simplify the process of creating a responsive design.
5. What should I do if my web application development experiences performance issues?
If your web application experiences performance issues, make sure to regularly monitor its performance using tools like Google Analytics or New Relic. Identify and address bottlenecks, optimize code, and ensure your servers and databases are properly configured to make a web application efficient. Consider implementing caching and using content delivery networks (CDNs) to improve load times.