HTTP Redirection Status Codes- 301, 302, 307, 308 Explained

Just imagine, you have a website and you are deciding to retire some outdated pages.
what will you do, you will delete those pages, right?
Now your webpage is deleted from your database, yes? yes. The question is, are they really deleted from the search engines?
The answer is no.
Even though the pages are deleted from your server, search engines still have them indexed. So now, when people search for services you offer, those outdated pages might show up, only to hit them with a frustrating ‘404 Error.’
Here is where HTTP redirection code comes into the picture.
Same as, Whether you’re migrating to a new domain, fixing broken links, or redirecting outdated pages HTTP redirection status code comes as a life-saving.
How Does an HTTP Redirect Work?
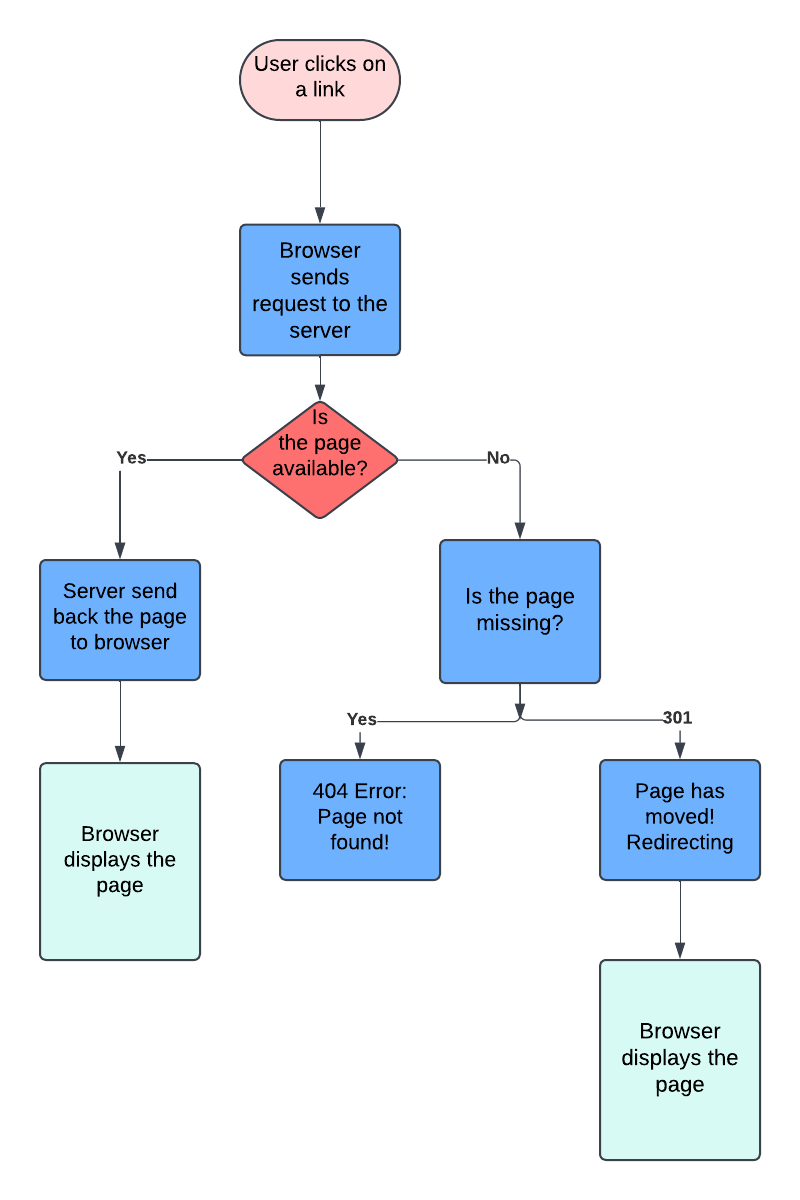
By now, you might be wondering: How exactly does an HTTP request work? Let’s break it down.
Imagine you click on a link. Here’s what happens behind the scenes: your browser sends a request saying, "Hey, can you fetch this page for me?" The server looks for the page and replies, "Sure, here it is!" and your browser displays the page, right?
But what if the server can’t find the page you requested? In that case, it will return a 404 error, saying, "Oops, the page you’re looking for isn’t here!"
Now, what if the page has been moved to a new location? The server will reply, "The page has moved! Let me redirect you to its new location," and it will display the new page.
This process is critical in modern web architectures, such as a single-page application (SPA), where most content is dynamically loaded, and proper redirections ensure smooth navigation without errors.
But how does the server know the page has moved? Who tells the server that? This is where HTTP redirection codes come in. These codes communicate with your browser, letting it know what’s going on with the request, including when a page has been moved or redirected.

There are different types of redirection status codes, including 301, 302, 307, and 308. Each of these http codes have it own set of rules and behaviors. Lets understand in detail about each status code.
Also Read: Ultimate guide to switching from HTTP to HTTPS for SEO
HTTP 301 redirection
When you need to move your webpage permanently, then 301 redirect status code is the one to use. 301 redirect code tells the search engines that the page is moved forever. This is a commonly used redirection method for SEO purposes.
When To Go With 301 Redirection
Imagine you're permanently moving your webpage, website, or even blog from one domain to another. In this case, you would use the 301 redirect.
For example, if your current website is:
example.com/this-is-old-current-page
And you want to move it to:
example.com/this-is-new-page
In these situations, you would use a 301 redirect status code to signal that the page has been permanently moved.
302 Redirection Code
A 302 redirect is an HTTP static code used to redirect a user or search engine crawler from one URL to another. This 302 status code tells the browser and search engines that the requested URL is temporarily moved to a different location and will return to the original URL in the future.
Imagine you are visiting a website and the page you are looking for is not completely ready or maybe its being updated, or there’s a special promotion running. So if the site wants to display some other webpage temporarily. The server, instead of saying “Sorry, we’ll be back later”, it says "This page isn’t available right now", but will send you the other page for now”.
This is what exactly the 302 redirect status code does.
When To Use HTTP 302 Redirection
Suppose you’re updating a product page. Instead of leaving your visitors, you can redirect them to a related category or another page while you clear things up.
Trying out a new layout or page design? When you make a web application, you may want to use temporary redirects to test new layouts, run promotions, or redirect users to an alternate page without disrupting the main workflow. Redirect users temporarily to a test page without permanently changing your original page.
Let’s say a page needs maintenance or is temporarily unavailable. A 302 redirect steps in to ensure visitors have somewhere relevant to go without confusion.
Using a 302 HTTP status code can benefit you by making sure that you do not lose your visitors.
What Do 307 Temporary Redirects Code Mean
307 is a type of temporary redirect, same as the 302 HTTP redirect. But as said before, it has its own set of behaviors.
A 307 Temporary Redirect is an HTTP status code that mean the requested resource has temporarily moved to a different URL. Unlike a 301 Permanent Redirect, which suggests that the resource has been permanently moved, a 307 redirect means the redirection is only temporary. The search engine should continue using the original URL for future requests, as the redirect may be removed later.
Confused? No worries, let's make it right!
Imagine a user clicks a link and the browser sends the request to the server saying “Hey, I am looking for this page”. The server replies, “Hey, this page isn’t available right now, but I’m sending you a different one temporarily, the original page will be back later” and the browser displays the temporary page to the user without leaving them in the dark.
This is what a 307 HTTP temporary redirect does. Let's see the 302 vs 307 redirection code in this blog.
When To Use HTTP 307 Temporary Redirection
If you’re temporarily moving a page that processes forms or handles sensitive data (like login forms or payment pages), a 307redirect status code ensures the original method(GET, POST) stays the same.
Imagine someone submits a payment form, and the page they land on is temporarily moved. An HTTP 307 redirect ensures the form is re-sent exactly as intended.
Redirecting API requests or similar dynamic calls to temporary endpoints while keeping the request method the same. It preserves the request method (GET, POST) and prevents data loss during temporary redirections.
What Does 308 Permanent Redirect Mean
HTTP redirection feels a little bit tricky right?
No worries, will continue with the reading, I’m sure you will get a clarity on that.
Okay?
Let’s talk about the HTTP 308 redirect, the stricter sibling of the 301 redirects. But don’t worry, we’ll keep it simple!
Imagine, you click a link, and the browser says to the server, “Hey, I’m looking for this page!” The server replies, “Oh, The page has permanently moved that page to a new spot. Let me take you there”, and the browser displays the page that is 308 redirected.
That’s what a 308 redirect does, in simple terms, the 308 redirection status code p ermanently moves a page to a new location and ensures your browser remembers that for the future.
Okay, so 301 and 308 do the same permanent redirection job, then what is the difference? This question comes to your mind right?
No worries, just stay tune, we also discuss about HTTP 301 redirection vs HTTP 308 redirection status code. Before that let’s see when you need to go with 308 redirection.
When To Go With 308 Permanent Redirection
If you’ve moved an API endpoint but need to ensure that the original request method (POST, PUT, GET, etc) is preserved.
For forms or data submissions that have been permanently relocated, a 308 ensures the same request method is followed to avoid errors.
Use 308 when you want total control over how requests are handled after redirection. That is the HTTP request method should work as the same a POST stays a POST, and a GET stays a GET.
Your waits end here, let’s discuss the redirect 301 vs 308 and 302 vs 307 redirect
HTTP status codes 301 vs 308 redirects and HTTP status codes 302 vs 307 redirects
301 vs 308 Redirect
Purpose
301 redirect: A 301 redirect is used when a page has permanently moved to a new URL.
308 redirects: Like a 301 redirect, a 308 redirect is used for a permanent URL change. However, it's more strict about following the HTTP method (e.g., POST, GET, etc.).
SEO Impact: 301 vs 308 Redirect
301 redirect: It passes most of the link equity (SEO value) from the old URL to the new one, which is why it's typically recommended for permanent changes.
308 redirect: The 308 redirect also passes most of the link equity, just like 301, so your SEO is safe with this option.
User Experience
301 redirect: When a user tries to visit the old page, they are automatically taken to the new page. The browser will remember this redirect for future visits.
308 redirect: Similar to the 301, the user will be taken to the new page without issues. The difference is that a 308 redirection strictly keeps the HTTP method used in the original request.
Typical Use Cases for 301 vs 308 Redirects
301 redirect: Changing your website's domain. Or Moving or consolidating content on your site.
308 redirect: When you need to ensure that the HTTP method is kept during the redirect. For example, if the user submitted a form (using POST), the redirect will retain that POST method instead of changing it to GET.
HTTP Method Handling
301 redirect: Can change the HTTP method from POST to GET when redirecting.
308 redirect: Keeps the HTTP method exactly as it was (POST stays POST).
Example: If a user submits a form via POST and the page has moved, a 308 ensures the request stays POST instead of switching to GET. This is critical for APIs or sensitive data submissions.
Strictness
301 redirect: The page has moved! Redirecting is more flexible in how it handles the redirect, meaning some situations might allow the method to change (i.e.) GET for a POST request and verse vice.
308 redirect: Stricter in keeping everything intact, including the HTTP method.
HTTP Temporary Redirect 302 vs 307
Purpose: HTTP 302 vs 307 Redirect
302 Redirect: A 302 redirect is used for temporary moves when the original page will return, and you don’t want search engines to treat the new URL as permanent.
307 Redirect: Like a 302 redirect, a 307 is also used for temporary moves. However, it enforces stricter rules by ensuring the HTTP method stays consistent.
SEO Impact: Which is Better for Search Engines?
302 Redirect: It signals to search engines that the move is temporary, so the original URL remains indexed. It doesn’t pass link equity to the temporary URL.
307 Redirect: Similar to the 302, it tells search engines the move is temporary, keeping the original URL in the index without passing link equity.
User Experience: 302 vs 307 in Practice
302 Redirect: Users are seamlessly redirected to the temporary page, but the method of the request (e.g., POST or GET) can change depending on the browser’s behavior.
307 Redirect: Users are also redirected smoothly, but the HTTP method stays the same as the original request, ensuring consistency for actions like form submissions.
Use Cases for 302 vs 307 Redirect
302 Redirect:
- Temporarily redirecting users during website maintenance.
- A/B testing with different versions of a page.
- Directing users to alternate content based on location or device.
307 Redirect
- Temporarily redirecting API endpoints while ensuring method consistency.
- Redirecting forms or sensitive actions where preserving the HTTP method is critical.
- Situations where strict predictability in handling requests is necessary.
HTTP Method Handling
302 Redirect: Browsers may change the HTTP method (e.g., a POST request might become a GET).
307 Redirect: Enforces strict method preservation, whatever the original method (POST, GET, etc.), it remains unchanged during the redirect.
Strictness
302 Redirect: It allows flexibility, such as changing the HTTP method (e.g., POST to GET) during the redirect. This makes it less predictable in certain scenarios.
307 Redirect: Stricter. It enforces using the same HTTP method during the redirect, ensuring consistency and reducing the risk of unexpected behavior, especially for sensitive actions like form submissions or API requests.
When deciding between 307 redirect vs 302 redirection, it’s important to consider the specific needs of your website. If you’re working on a single-page application or any web application where form submissions or dynamic requests are crucial, the 307 redirect is ideal since it preserves the HTTP method. On the other hand, for standard temporary moves where the request method can change, a 302 redirection might suffice.
Let's see a comparison on 301 vs 302 vs 307 vs 308 for a clear understanding
| Redirect Type | Temporary or Permanent Redirect? | Allows Method Change? | User Case |
| 302 | Temporary | Yes | Short-term redirects where method changes don’t matter (e.g., promotions). |
| 307 | Temporary | No | Short-term redirects where method consistency is critical (e.g., form submissions). |
| 301 | Permanent | Yes | Long-term redirects where method changes don’t matter (e.g., rebranding or domain changes). |
| 308 | Permanent | No | Long-term redirects where method consistency is critical (e.g., API endpoints or form submissions). |
Conclusion
HTTP redirection plays a crucial role in maintaining a smooth user experience and protecting your SEO efforts when managing changes to your website. Whether you're moving a page permanently with a 301 or 308 redirect, or temporarily with a 302 or 307 redirect, understanding how to apply the right status code ensures that users are always directed to the right content. For example, if you’re managing a dynamic website that frequently updates content or includes API integrations, implementing the appropriate HTTP redirection is essential. This helps ensure visitors land on the most relevant pages, boosting user satisfaction and preserving your SEO value. For a seamless experience during site migrations, domain changes, or updates, our web development company can help you implement efficient redirection strategies to prevent frustrating 404 errors, preserve SEO value, and keep your site running smoothly. Let our experts guide you through the process to ensure your website remains optimized and error-free.